How to optimizations by Angular in 2021?
Have you ever wondered
- How Angular renders all the HTML, CSS, Typescript files present in the application into the browser?
- What happens to the code when the application is run in production(prod) mode?
- What if the developer accidentally creates any component or any piece of code that is not used anywhere in the application?
So after reading this article one should be able to answer the above questions. Let’s dive into the topic.
Angular implicitly or explicitly does some optimizations for the application. They are:
- Bundling
- AOT Compilation
- Minification
- Uglification
- Tree shaking
Let’s get into the above-mentioned ones in detail.
Bundling: Bundling is the process of combining code in multiple files into a single file. So during compilation, Angular generates 5 javascript files and loads them into the application. They are :
- inline.bundle.js (or) inline.js
- polyfills.bundle.js (or) polyfills.js
- main.bundle.js (or) main.js
- styles.bundle.js (or) styles.js
- vendor.bundle.js (or) vendor.js
So out of the above files, the entire application code present in all typescript files along with HTML, CSS files were rendered into ‘main.bundle.js’ or ‘main.js’. Hence this particular file has higher memory than the rest of the four files. Let’s see it in practice.




Note: This happens in dev build as well as prod build
1. ‘ng build’ by default generates ‘dev’ build in dist folder
2. ‘ng build — prod’ generates ‘prod’ build in dist folder
AOT compilation: In this mode of compilation, instead of loading the compiler into the application only precompiled code is loaded. Thus reducing the memory of the application drastically. This particular topic needs a separate explanation. For more details, I’ve explained AOT Compilation in detail in the below mentioned article. Please do visit it.
Compilation in Angular
A complete guide to understanding what happens behind the scenes during compiling of the Angular application
medium.com
Minification: Do you really think the browser which ultimately runs the code at the end needs extra whitespaces, comments, optional tokens like curly braces, semicolons from the code?
Hence during the run time, they can be removed in order to reduce the file size. This is handled by Angular itself. This process minifies the files. Hence this is called ‘Minification’. Refer to the below images which shows the difference between the original code and minified code.


Note: This happens only in the ‘prod’ build but not in ‘dev’ build. But why? (During development it is required for developers to debug the code in dev-tools provided by browser. Developers cannot understand such a minified code. Hence it is done only in ‘prod’ mode)
Uglification: So, once after Minification was done to any file can we further reduce the size of the file? . Yes, we can. Let’s see how.
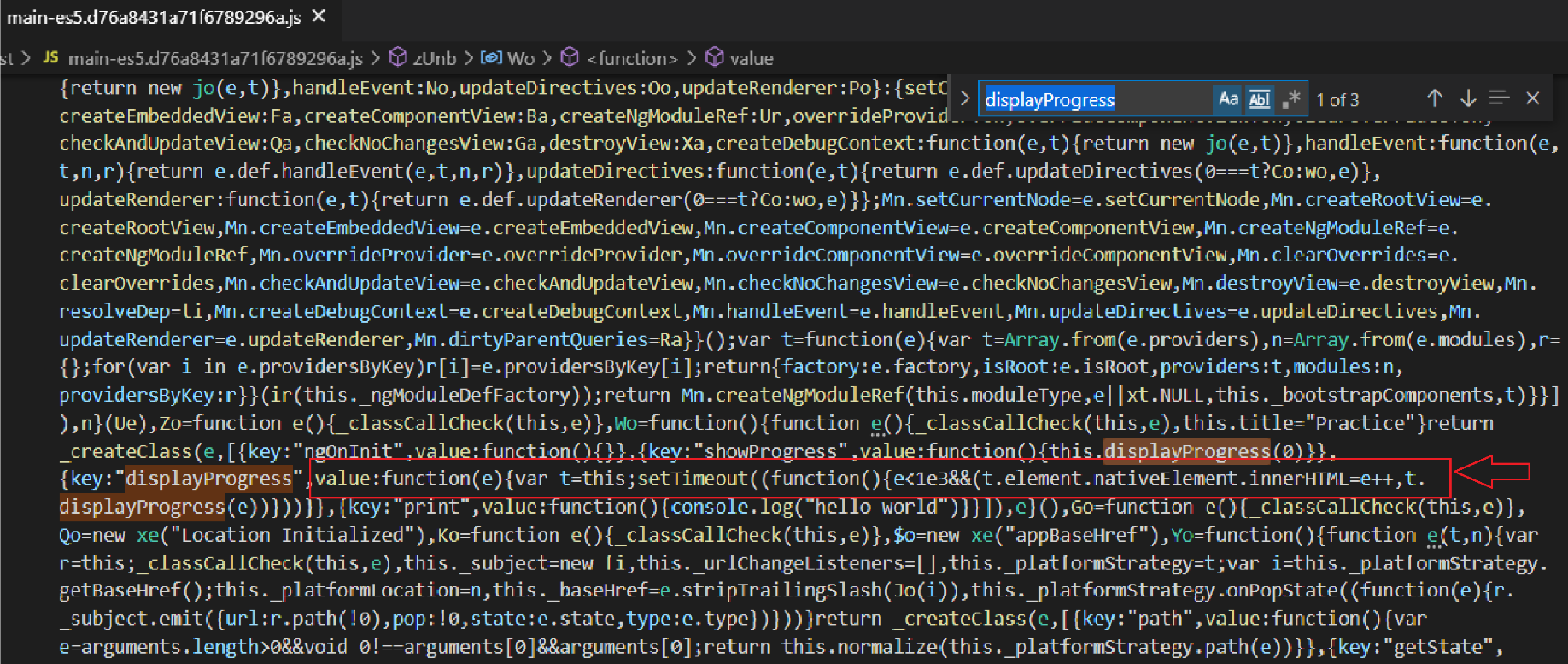
Does the browser need beautiful variables, parameter names present in any functions to run the code? Not at all. Hence those beautiful names, which are only made in order for the code readability can be reduced to one or two-letter variables. This process converts beautiful, human-understandable variable names into ugly ones. Hence this process is called ‘Uglification’. Angular also handles this process. Refer to the below images which show the difference between the original code and uglified code.

Note: This happens only in the build produced in ‘prod’ mode but not ‘dev’ mode.
Tree shaking: After all the above processes were done, is there any other way to further reduce the size of the application? Yesss….. We can.
Think of the unused piece of code present in the application. Hence the process of removing any unused code in the application is called Tree shaking. Angular also handles this process. Let’s see this in action :
A component named TestComponent is created and it is not used anywhere in the application. Let’s search for the text present in the HTML file of this component in both ‘dev’ and ‘prod’ builds.



Note: This happens only in the ‘prod’ build but not in ‘dev’ build
Now, scroll up and try to answer the questions given at the beginning of this article.
Thank you very much for reading to me, and thank you for your time :)
Also read: All About Software Architecture for 2021 Developers
A practical guide on the CSS position property for 2021 Web Designers
Insurance AI startup synthesized increases $2.8M from IQ Capital and Mundi Ventures.
Fintech 4.0 — How Technology Is Reshaping The $5 Trillion Insurance Sector
Excellent article and this helps to enhance your knowledge regarding new things. Waiting for more updates.
ReplyDeleteAngularJS Training in Chennai
AngularJS Online course
Angular Training in Coimbatore
Great Blog!!! thanks for it.
ReplyDeleteiOS Training in Chennai
iOS Online Training
iOS Training in Bangalore
iOS Training in Pune
This blog is a great source of information which is very useful for me.
ReplyDeletegraphic design courses in tambaram
graphic design courses in Porur
graphic design courses in Chennai
This blog is a great source of information which is very useful for me.
ReplyDeleteIELTS Coaching in Tambaram
IELTS Coaching in anna nagar
IELTS Coaching in Velachery
IELTS Coaching in OMR
IELTS Coaching in Chennai
it was so good to read and useful to improve my knowledge as updated one, keep blogging…
ReplyDeleteJava Training in Tambaram
java course in tambaram
java training in velachery
java training institute in velachery
java training in anna nagar
java training in t nagar
java training in porur
java training in OMR
Java training in chennai
ReplyDeleteFabulous blog keep updating like this.....
DevOps certification in Chennai
DevOps Training in Chennai
DevOps course in Chennai
DevOps Training in Bangalore
Best DevOps Training in Bangalore
Nice blog to read. Thanks.
ReplyDeleteFull Stack Online Training
Full Stack Web Development Online Course